Showit is an amazing drag and drop website platform for small creative businesses. I’ve been a Showit Design Partner since 2010 and I know Showit like the back of my hand! Showit is always updating the software to make it more user friendly, but, if you’re new to Showit it can be overwhelming. I’ve put together five basic Showit tips you need to know about when starting to build your Showit website.
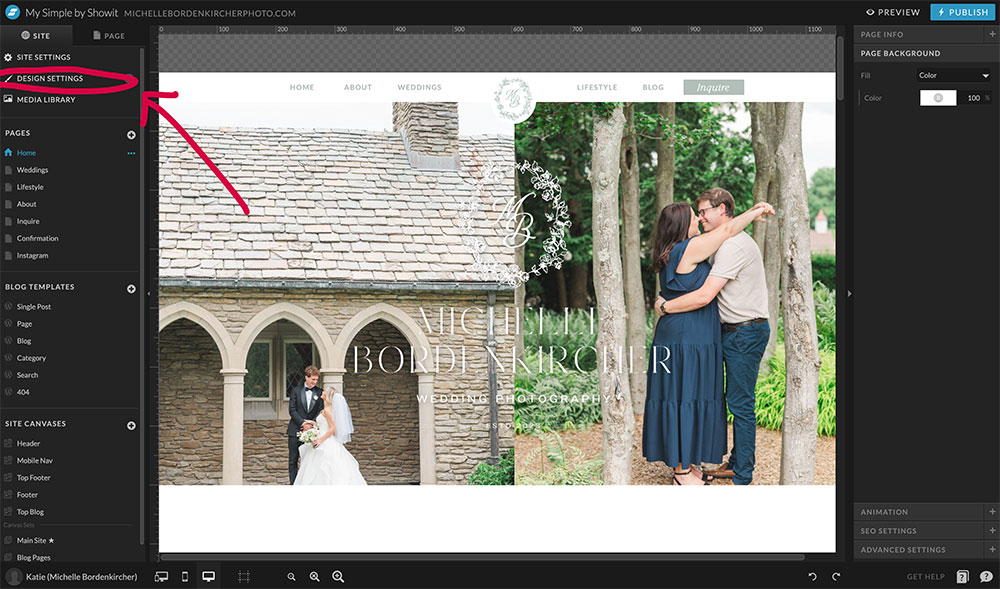
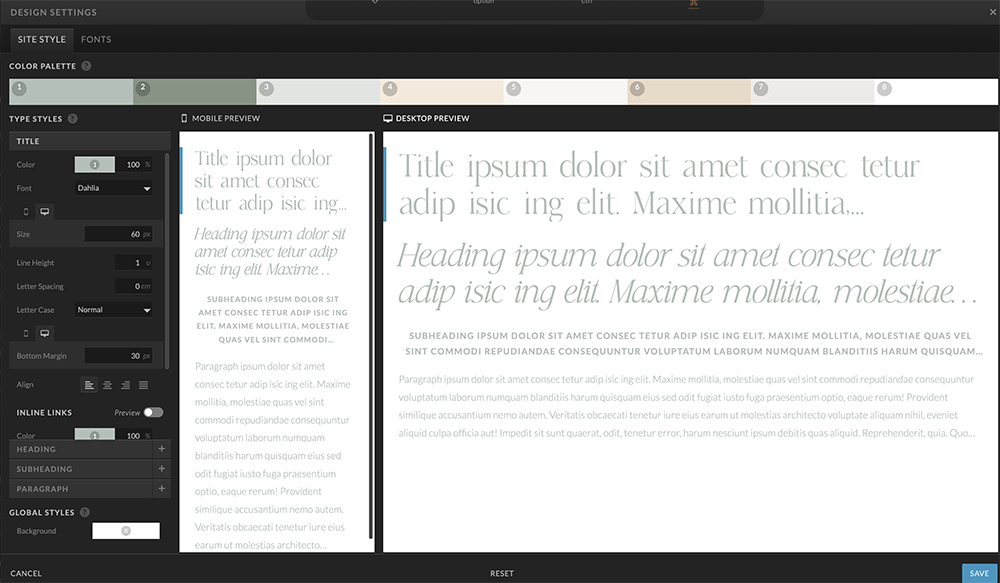
- Design Settings – Showit gives users the ability to create consistent design settings or essentially a “visual theme” that includes font settings and colors. You can find the design settings in the top left area of Showit. Easily input color hex codes and update font color, size, spacing, etc. so you can have CONSISTENT imagery on your website.


- Templates (Free and Paid) – Showit offers a number of free Showit website templates for you to get started. You can also shop here and search by category and aesthetic to find a paid template. All templates typically come with your standard pages to get you started (home, about, services, portfolio, contact, blog.)
- WordPress Blog – Showit is a unique platform in that it offers a WordPress hosted blog, but the design of the blog is in the Showit app. If you’ve ever tried to customize a WordPress theme before and got totally frusterated, you aren’t alone! It’s not easy. The Showit approach is the best of both worlds. WordPress is the most powerful blog tool and they make it easy to customize it. You actually get a separate login page for your WordPress blog than you do for the Showit app. You can find your blog login at www.yourdomain.com/wp-admin
- Site Settings -You can find site settings in the top left of Showit. Here you can set your custom domain and walk through the steps to get it live. You can insert your Google Analytics Measurement ID under the “third party” tab to track who goes on your site and where they come from. You can also give your website a custom name under site settings. By default it will be named whatever your template is.
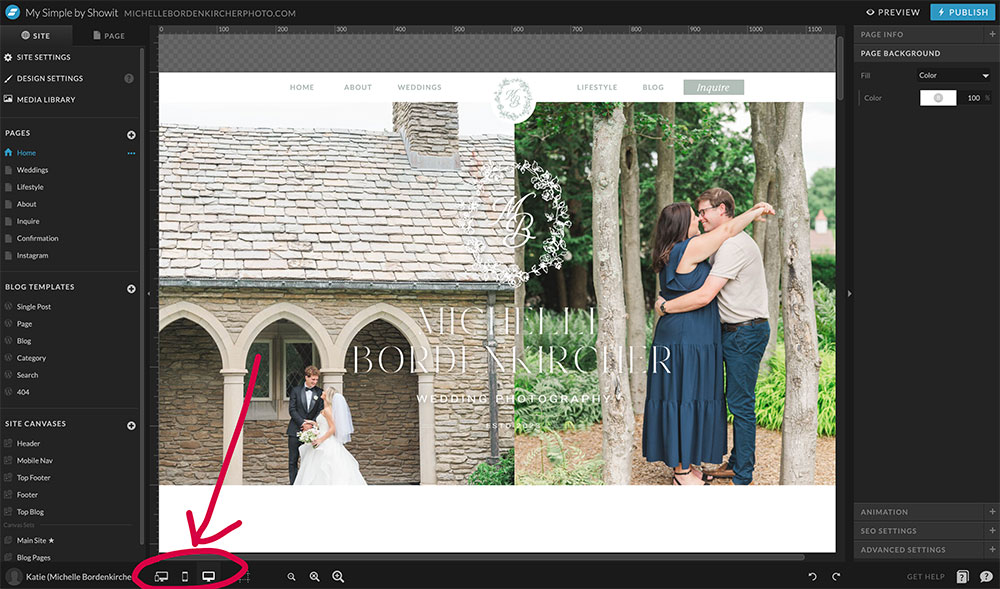
- Mobile + Desktop Toggle – Showit has a totally separate mobile version of your website that you can customize. You can easily toggle between desktop and mobile view using these buttons on the bottom left in the Showit app.

Leave a Comment